Como crear un menú dinámico con Actionscript 3.0 y XML

Este ejemplo intenta mostrar una forma básica de hacer un menú dinámico con Flash y XML. La misma teoria que se aplica aquí para crear los elementos del menú, se puede aplicar en la creación, por ejemplo, de una galeria de imágenes o videos.
La idea es hacer un menú cuyos elementos se crean a partir de los nodos de un XML. De esta forma se hace más sencillo el mantenimiento del menú, ya que por ejemplo para añadir un botón solo habría que añadir un nuevo nodo con los contenidos necesarios. El XML que vamos a utilizar es este:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<data> <elementos> <elemento> <titulo>Google</titulo> <enlace>http://www.google.com</enlace> </elemento> <elemento> <titulo>Yahoo</titulo> <enlace>http://www.yahoo.com</enlace> </elemento> <elemento> <titulo>Altavista</titulo> <enlace>http://www.altavista.com</enlace> </elemento> <elemento> <titulo>Lycos</titulo> <enlace>http://www.lycos.com</enlace> </elemento> </elementos> </data> |
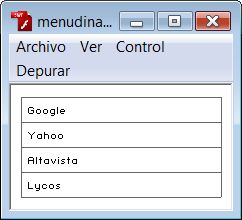
Vemos que cada elemento tiene un título, que vamos a poner en el texto del botón, y un enlace, que es la url que vamos a cargar al hacer click en el botón.
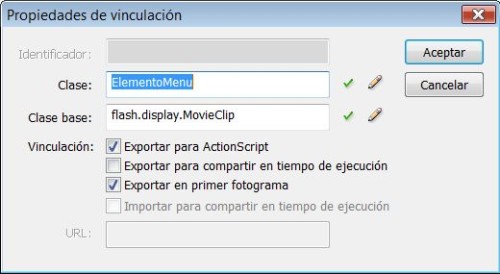
Una vez que tenemos el XML, vamos a flash y creamos el botón que vamos a utilizar para crear el menú. En este caso es un fondo blanco con un campo de texto dinámico llamado «Texto_txt». Una vez creado pulsamos con el botón derecho en el símbolo que tenemos en la biblioteca y seleccionamos «Vinculación». Tenemos que asociar el botón a la clase ElementoMenu, que es el nombre de clase que vamos a utilizar para crear los botones.
Ahora vamos a cargar el XML. Creamos un URLLoader, añadimos los eventos, y creamos las funciones de carga y error. Se puede ver el proceso de carga más detallado en el tutorial de carga de XML en Actionscript 3.0
. Una vez cargado el XML y almacenado en la variable datos, llamamos a la función montar, donde vamos a crear el menú. Tenemos que recorrer todos los nodos, y crear un botón por cada nodo. Para recorrer los elementos con la estructura que hemos definido en el XML, tenemos que utilizar un for con este aspecto:
|
1 2 3 |
for (var i:uint = 0; i < datos.elementos.elemento.length(); i++) { } |
En cada «vuelta» del for, vamos a crear un botón, rellenamos su campo Texto_txt con el nodo titulo, y almacenamos en una variable dentro del botón el valos del nodo enlace. Lo colocamos en «y» descendente según avanzamos para que salgan uno debajo de otro, y por último le añadimos un evento click que llama a la función navegar:
|
1 2 3 4 5 6 7 8 |
boton = new ElementoMenu(); boton.Texto_txt.text = datos.elementos.elemento[i].titulo; boton.enlace = datos.elementos.elemento[i].enlace; boton.y = i * 25 boton.buttonMode = true; boton.mouseChildren = false; boton.addEventListener(MouseEvent.CLICK, navegar); addChild(boton); |
Ahora, cada vez que hagamos click en un botón, se ejecutará la función navegar. En esta función recogemos el valor de la variable que hemos almacenado en enlace dentro del botón, por medio de currentTarget:
|
1 2 3 |
private function navegar(e:MouseEvent):void { navigateToURL(new URLRequest(e.currentTarget.enlace), "_blank"); } |
Espero haberlo explicado de una manera fácil. Para cualquier duda podéis utilizar los comentarios.